6. Aufgabe – JavaScript
| Abgabe | 23. Januar | Punkte | 5 – 8 |
Starthilfe
Es gibt wie immer eine Hilfeseite zu JavaScript und unter github.com/HTW-Webtech/Products-JS finden Sie eine kleine (reduzierte) Umsetzung der Splendr-Seite als Einstieg.
Abgabe
Pushen Sie Ihren Code wie immer in’s Git-Repo und laden Sie ihn, wenn Sie möchten, auch auf Ihre Studi-Seite. Andernfalls kann ich ihn auch lokal laufen lassen.
Aufgaben
Sie haben die Wahl zwischen einer der folgenden Aufgaben:
Wifi Connection Sheet – 5 Punkte
Ein Muss für jede WG: Entwickeln Sie eine Anwendung, die aus den Zugangsdaten eines WLANs ein Übersichtsblatt mit jenen Daten und einem QR-Code erstellt. Durch das Scannen des Codes soll sich beispielsweise ein Mobiltelefon direkt einwählen können.
![]()
Konkrete Anforderungen
- Eingabefelder für WLAN-Zugangsdaten
- Live-Generierung des Datenblattes (andernfalls per Button)
- Button zum Drucken (yeah)
- Erzeugung eines ansehnlichen Datenblattes – siehe Mockup ↑
- Die Daten jedes Netzes (ohne Passwort) sollen im LocalStorage gespeichert und als Auswahlmöglichkeiten zum nächsten Start angeboten werden.
Zum Generieren des QR-Codes gibt es schon Lösungen, beispielsweise den JS-HTML5-QRCode-Generator. Zudem können Sie über ein Print Style Sheet leicht bewirken, dass sich die Druckansicht von der Darstellung im Browser unterscheidet.
Das Schema für den QR-Code lautet wie folgt (T, P und H sind optional):
WIFI:S:<SSID>;T:<WEP | WPA>;P:<PASSWORD>;H:<HIDDEN ? true : false>;;
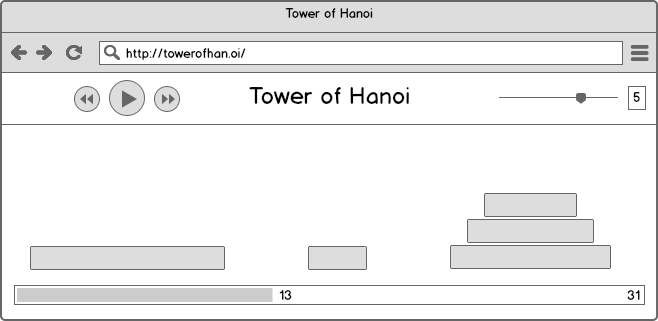
Türme von Hanoi – 6 Punkte
Entwickeln Sie eine Anwendung, in der die Türme von Hanoi bei variabler Scheibenanzahl visuell gelöst werden.

Konkrete Anforderungen
- Slider für Turmhöhe und Text, der bei Veränderung aktualisiert wird
- Start- und Stop-Buttons für die Simulation
- Fortschrittsbalken für den aktuellen Zustand der Simulation
- Transitions für Bewegungen der Scheiben
Damit Sie nicht mühsam nach dem Algorithmus suchen müssen:
var hanoi = function(disc, src, aux, dst) {
if (disc > 0) {
hanoi(disc - 1, src, dst, aux);
console.log('Disc', disc, 'from', src, 'to', dst);
hanoi(disc - 1, aux, src, dst);
}
};
hanoi(3, 'Anfang', 'Mitte', 'Ziel');
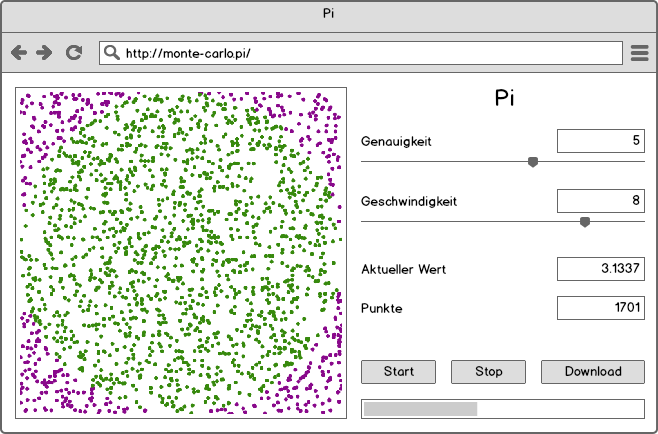
Pi – 7 Punkte
Entwickeln Sie eine Anwendung zur Visualisierung einer probabilistischen Berechnung der Zahl π.
Verwenden Sie dazu den Monte-Carlo-Algorithmus. (Beachten Sie dabei, dass dieser nur zufällig gut funktioniert! *zwinker zwinker*)

Konkrete Anforderungen
- Auf Canvas basierende Visualisierung der Berechnung
- Einstellbare Berechnungsgeschwindigkeit und Genauigkeit des zu erwartetenden Ergebnisses (korrekte Nachkommastellen)
- Immer aktuelle Ausgabe des momentanen Ergebnisses
- Sinnvolle Anzeige des Fortschritts
- Möglichkeit, die aktuelle Visualisierung als Bild herunterzuladen
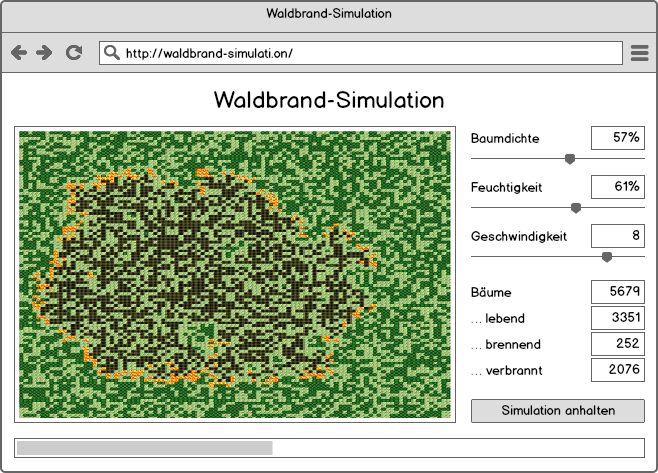
Waldbrand-Simulation – 8 Punkte
Entwickeln Sie eine Anwendung zur Simulation eines Waldbrandes mit variabler Anzahl an Bäumen und Brandherden.
Ein Wald ist eine Matrix frei wählbarer Größe die aus Bäumen und Gras besteht. Feuer kann sich nur von Baum zu Baum und unter direkten Nachbarn ausbreiten. Bäume haben eine gewisse Feuchtigkeit, die durch die Hitze brennender Nachbarbäume gesenkt wird. Nur trockene Bäume können entzündet werden. Ein Baum brennt eine gewisse Zeit, bis er verlischt.

(Nicky Case hat einen wunderbaren Artikel darüber geschrieben, der die Aufgabe anschaulicher macht.)
Konkrete Anforderungen
- Auf Canvas basierende Karte des Waldes
- Einstellbare
- Walddichte (Baum-zu-Gras-Verhältnis),
- Feuchtigkeit (Wahrscheinlichkeit der Entflammbarkeit) und
- Ausbreitungsgeschwindigkeit (Zeit pro Zyklus)
- Zufällige Bewaldung
- Vom Benutzer positionierbare Brandherde
- Simulation der Ausbreitung unter den eingestellten Bedingungen
Sie können das Ganze rundenbasiert umsetzen – Bäume haben dabei Lebenspunkte, die pro Runde neu berechnet werden und den aktuellen Zustand des Baums definieren.
Wer möchte, kann sich zur Generierung einer realistischeren Bewaldung mit dem Perlin-Noise-Algorithmus beschäftigen. JavaScript-Implementierungen finden sich einige auf GitHub.