8. Aufgabe – Mobile Web Applications
| Abgabe | 30. Januar | Punkte | 5 |
Beschreibung
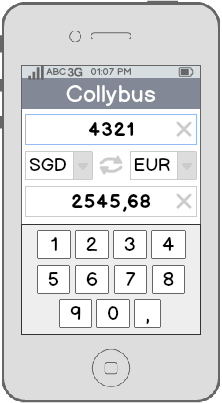
 Entwickeln Sie eine WebApp-Version des Wechselkursrechners. Diese soll sich auf mobilen Endgeräten wie eine native Anwendung verhalten, indem sie auf dem Homescreen gespeichert und auch offline benutzt werden kann.
Entwickeln Sie eine WebApp-Version des Wechselkursrechners. Diese soll sich auf mobilen Endgeräten wie eine native Anwendung verhalten, indem sie auf dem Homescreen gespeichert und auch offline benutzt werden kann.
Konkrete Anforderungen
- Sich an die Gerätegröße anpassendes User Interface
- Offline-Zugriff durch Speicherung der Währungsdaten in LocalStorage und aller anderen Dateien im AppCache
- Homescreen-Icon1
- App-ähnliches Verhalten durch Nutzung der entsprechenden Meta-Tags
- Aktualisierung der Währungsdaten wenn online
Hilfe
Unter Mobile Web Applications finden Sie eine Übersicht zu dem Thema.
Für die Oberfläche können Sie Rachet oder jQuery Mobile verwenden. Aktuelle Wechselskurse bekommen Sie kostenlos von Open Exchange Rates.
Bewertung
Volle Punkte gibt es, wenn alle Features implementiert sind und funktionieren.
-
Kostenlose Icons finden Sie beipsielsweise unter Iconfinder.com. ↩