Vor langer, langer Zeit
- Dokumente verstreut, Referenzen purer Text
- mühsame Suche der passenden Datei anhand der Text-Referenz
- Berners-Lee suchte einfache Auszeichnungssprache für sein WorldWideWeb
SGML

- Standard Generalized Markup Language
- Metasprache zur Definition von Auszeichnungssprachen
- Trennung von Inhalt und Layout
- Markup sollte deklarativ und präzise sein
Quelle: Wikipedia
SGML
<!DOCTYPE article PUBLIC "-//OASIS//DTD DocBook V3.1//EN">
<article>
<sect1 id="introduction">
<title>Hello world introduction</title>
<para>
Hello world!
</para>
</sect1>
</article>
Quelle: newbiedoc.sourceforge.net
HTML
- 1989 von Tim Berners-Lee als Teil des WorldWideWeb entworfen
- Übernahm SGMLs Elemente zur Strukturierung von Texten: Absätze, Überschriften, Listen
- Fügte Anker-Element hinzu, um Dokumente zu verknüpfen
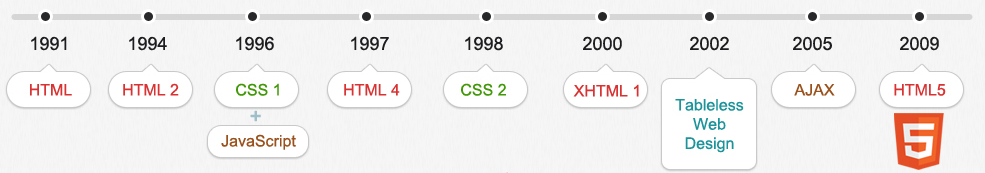
HTML im Wandel der Zeit
- Snapshot-Standardisierung durch W3C
- Lebendige Entwicklung durch WHATWG
- Viele neue HTML-Elemente
- HTML5 nicht mehr XML-konform

Quelle: w3.org
Code
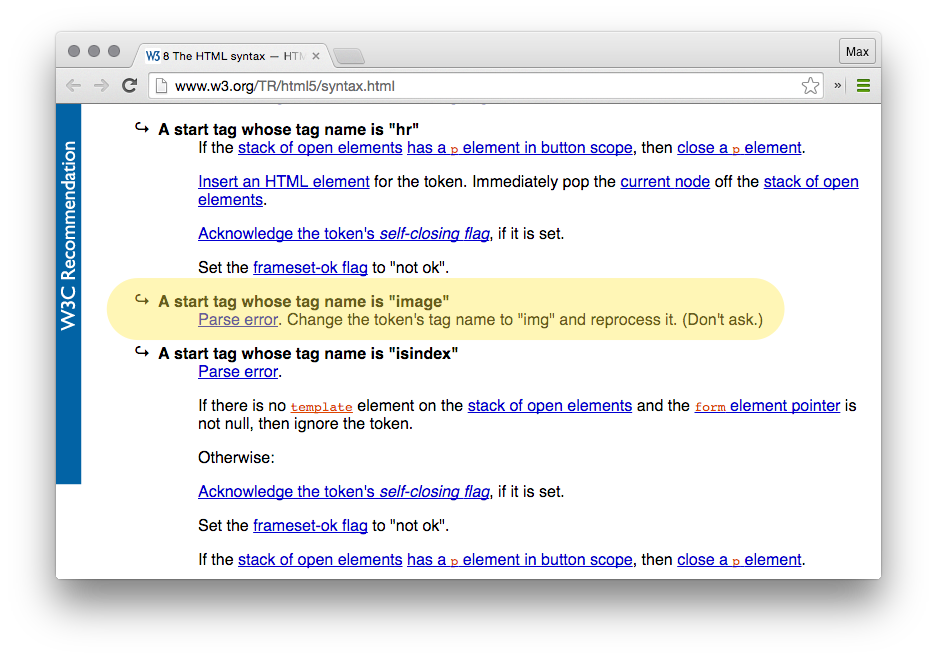
Syntax – Tags
<!-- Ich bin ein Kommentar -->
<!-- Start / Ende -->
Ein <strong>richtig</strong> schöner Tag.
<!-- Selbstschließend (void elements) -->
<hr /> oder <hr>
<!-- Schachtelung -->
<h1>Die <strong>Chance</strong> des Tages</h1>
Syntax – Attribute
<!-- Schlüssel-Wert-Paar -->
<input value="Goku" placeholder="Name">
<!-- binäre Attribute (kann Wert haben, muss aber nicht) -->
<input disabled>
<!-- Mehrere Werte als leerzeichengetrennte Liste -->
<input class="aktiv obligatorisch hervorgehoben">
<!-- Custom Data Attributes -->
<span class="notifications" data-count="3">Benachrichtigungen</span>
Syntax – Kodierung
- früher nötig für Nicht-ASCII
- heute nur noch für geschützte Zeichen (wenn UTF-8 o.ä.)
ä ß
"
&
< >
☃
body { font: 300% monospace; }
Elemente
- Häufig synonym zu Tags verwendet
- Tags sind textliche Repräsentation
- Elemente sind das daraus gewonnene Ergebnis des Parsens
Grundgerüst
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<title> … </title>
</head>
<body>
…
</body>
</html>
Grund-
gerüst
Quelle: @SlexAxton
Header
<!-- Zusatzinformationen zum Dokument -->
<meta charset="utf-8"> <!-- Kodierung -->
<meta name="description" content="Hallo Google-Ergebnis-Liste.">
<meta http-equiv="refresh" content="5; URL=http://andere.domain.de/">
<title>Einführung in HTML</title> <!-- Dokumententitel -->
<!-- Verweis auf externe Ressource -->
<link rel="stylesheet" href="style.css">
<link rel="shortcut icon" href="favicon.ico"> <!-- Nicht nötig -->
<link rel="alternate" type="application/atom+xml" href="feed.atom">
Elemente
- Historisch: Block / Inline, heute Kategorien
Quelle: W3C – Content Models – Mehr: MDN – Content categories
Content Models
| Name | Beschreibung |
|---|---|
| Metadata | Definiert Präsentation oder Verhalten des restlichen Inhalts. |
| Sectioning | Unterteilt semantisch. Definiert Scope von Headern und Footern. |
| Heading | Definiert den Kopf eines Bereichs. |
| Phrasing | Zeichnet den Text des Inhalts aus. |
| Embedded | Bindet andere Ressourcen ein. |
| Interactive | Inhalt, der zur Benutzer-Interaktion gedacht ist. |
Überschriften
<h1>Eins</h1>
<h2>Zwei</h2>
<h3>Drei</h3>
<h4>Vier</h4>
<h5>Fünf</h5>
<h6>Sechs</h6>
Hervorhebung von Text
Das muss <strong>dringend</strong> erledigt werden.<br>
<em>Du</em> hast doch gesagt: <q>Machste eh nicht.</q><br>
Das Wort <i>das</i> ist ein Artikel.<br>
<small>Copyright <del>2023</del> 2024 Foo Inc.</small><br>
<code>public static void <span class="function">main</span>(String[] args)</code>
body { font-size: 150%; line-height: 1.5; }
Anreicherung von Text
Der Flieger nach <abbr title="Derby Field Airport, Lovelock, USA">LOL</abbr> wird am <time datetime="2014-10-01 17:01">1. Oktober um 17.01 Uhr</time> starten.
body { font-size: 150%; line-height: 1.5; }
Auch Text
<p>Ich bin ein eigener Absatz.</p> <p> Ich auch. </p>
<pre> Mir ist jedes
Leerzeichen
wichtig.</pre>
body { font-size: 150%; line-height: 1.5; }
Links und Bilder
<img src="wikipedia.png" title="Wikipedia">
<img src="nischt.jpg" width="135" height="155" alt="Wikipedia">
<a href="https://de.wikipedia.org/">Wikipedia</a>
body {
display: flex;
justify-content: space-around;
align-items: center;
}
* { font-size: 23px; }
Bilder

Links und Bilder
<a href="http://wikipedia.org/"><img src="wikipedia.png"></a>
<a href="http://wikipedia.org/" target="_blank">Wikipedia</a> <small>(öffnet neuen Tab)</small>
* { font-size: 23px; }
a:first-child {
display: block;
margin-bottom: 23px;
}
Betitelte Bilder
<figure>
<img src="wikipedia.png" alt="Wikipedia">
<figcaption>Die freie Enzyklopädie</figcaption>
</figure>
body {
display: flex;
justify-content: space-around;
align-items: center;
}
* { font-size: 23px; }
iFrames
<iframe
src="https://beier.f4.htw-berlin.de/"
height="321" width="357"
frameborder="0">
Kann keine iFrames.
</iframe>
Listen
<ul>
<li>Tick</li>
<li>Trick</li>
<li>Track</li>
</ul>
<ol>
<li>Schlafen</li>
<li>Essen</li>
<li>Lernen</li>
</ol>
<dl>
<dt>HTTP</dt>
<dd>Hypertext Transfer Protocol</dd>
<dt>HTML</dt>
<dd>Hypertext Markup Language</dd>
</dl>
* { font-size: 23px; }
Tabellen
<table>
<tr>
<th>Stadt</th>
<th>Land</th>
<th>Fluss</th>
</tr>
<tr>
<td>Berlin</td>
<td>Deutschland</td>
<td>Spree</td>
</tr>
<tr>
<td>London</td>
<td>England</td>
<td>Themse</td>
</tr>
</table>
<br><br>
<a href="http://css-tricks.com/complete-guide-table-element/">A Complete Guide to the Table Element</a>
* {
font-size: 23px;
text-align: left;
padding: 0 10px 10px 0;
}
Formulare
<form action="index.php" method="POST">
<input type="text" name="stadt" placeholder="Stadt">
<label for="nl">Newsletter?</label>
<input id="nl" type="checkbox" name="nl" checked>
<input type="number" name="alter" value="42">
<button type="submit">Absenden</button>
</form>
* { font-size: 20px; }
Formulare – Input Types
<input type="password">
<input type="email">
<input type="tel">
<input type="url">
<input type="date">
<input type="week">
<input type="month">
<input type="time">
<input type="color">
<input type="number">
<input type="range">
<input type="search">
* { font-size: 17px; }
input {
display: block;
width: 100%;
}
Formulare – Input Attributes
<input autofocus>
<input inputmode="numeric">
<input autocomplete="off">
<input autocomplete="email">
<input autocomplete="one-time-code">
<input disabled value="nein">
<input readonly value="nur zum Kopieren">
<input minlength="3" maxlength="7">
<input required>
<input pattern="^[0-9]{5}$">
<input tabindex="-1">
* { font-size: 17px; }
input {
display: block;
width: 100%;
}
input:focus:valid { background-color: #caecae }
input:focus:invalid { background-color: #ffcece }
Formulare – Dropdown-Liste
<select name="produkte">
<optgroup label="Defensiv">
<option>Schild</option> <option>Rüstung</option>
</optgroup>
<optgroup label="Offensiv">
<option>Schwert</option> <option selected>Bogen</option>
</optgroup>
<optgroup label="Premium" disabled>
<option>Heiltrank</option> <option>Tarnmantel</option>
</optgroup>
</select>
body { text-align: center; }
Container
<header> <h1>Schau an was ich esse</h1> <nav> (...) </nav> </header>
<div> Bedeutungslose Hülle </div>
<section>
<h2>Wochenmahl</h2>
<article> <h3>Nudeln</h3> <p>Nudeln mit Soße</p> </article>
<aside> <a href="/archiv">Archiv des letzten Monats</a> </aside>
</section>
<footer> <p>Lirum larum, Löffelstiel.</p> </footer>
Spezielle Attribute
id- dokumentenweiter, einzigartiger Name zur Identifizierung eines Elements
- id = fragment identifier, dadurch
verlinkbar
class- Klassifizierung / semantische Gruppierung mehrerer Elemente
title- Ergänzender Text zu einem Element (häufig für Toltips benutzt)
Semantik
- Hervorhebung der Bedeutung / der Natur / des Wesens eines Inhalts
Elemente
- standardisierte, globale, maschinenlesbare Bedeutung
Klassen / IDs
- frei wählbare, lokale, für Entwickler relevante Bedeutung
- selten für Maschinen bedeutsam
- primär Ankerpunkte für CSS und JavaScript
HTML5
Quelle: SirPepe
Links
- HTML: The Living Standard – Developer Version