Model View Controller
Und es ward ihbahbah
<div class="users">
<?php
$link = mysqli_connect("localhost","root","root","database")
or die("Error: " . mysqli_error($link));
$query = "SELECT name FROM users"
or die("Error: " . mysqli_error($link));
$result = mysqli_query($link, $query);
while($row = mysqli_fetch_array($result))
echo '<span class="user">', $row["name"], "</span>";
?>
</div>
Beherrschung von Komplexität
Quelle: Reddit
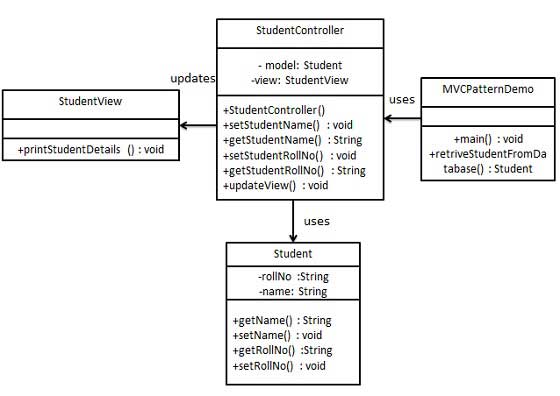
Model View Controller
| Model | Datenmodell |
| View | Präsentation |
| Controller | Programmsteuerung |
- Grundlegender Gedanke: Logik und Darstellung sind getrennt.
Vorteile
- Gute Architektur (Organisiert, Strukturiert, leicht verständlich)
- Erleichtert Arbeitsteilung zwischen Designern und Entwicklern
- Erhöht die Modularität
- Verbessert die Verwaltbarkeit / Wartbarkeit und Erweiterbarkeit
- Schnellere Änderbarkeit und weniger ungewollte Nebeneffekte
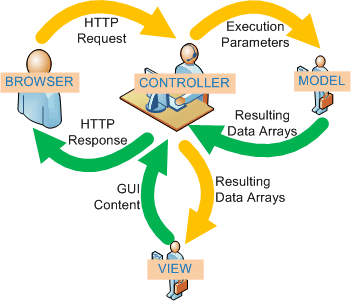
MVC im Web
- Unter anderem Ruby on Rails hat MVC im Web populär gemacht und viele der heutigen PHP-Frameworks inspiriert
- MVC funktioniert im Web komplexer, da es sich über Server und Browser erstreckt
- Server kann nicht direkt auf Interaktion im Browser reagieren (wie im Observer-Muster), sondern ist an den Request-Response-Cycle gebunden
- Konzept der Hyperlinks vermischt Concerns
- Identifiziert Ziel und nicht Quelle
MVC im Web
| Model | Für den Browser das HTML-Dokument. Gesamt aber nur eine weitere Schicht und das eigentliche Model liegt auf dem Server. |
| View | Interpretation und Darstellung des HTMLs. |
| Controller | Formulareingaben und letztlich das Absetzen neuer HTTP-Anfragen. Auf dem Server wird daraufhin die Erstellung einer neuen View angestoßen. |
MVC im Web

JavaScript-Bibliotheken / AJAX
- Laufen auf dem Client
- Nehmen eine besondere Stellung ein, da zwischen Server und Nutzer
- Observer-Pattern und andere möglich