Progressive Web Apps
Quelle: Jeshu John
Übersicht

- Anwendung die auf Web-Technologien aufbaut
- Inhärent plattformübergreifend
- Im Idealfall nicht als Web-App erkennbar, sondern selbes natives Verhalten
- wachsender Zugang zur Hardware (Accelerometer, GPS …)
Quelle: XKCD
Vor- und Nachteile
Vorteile
- Einsteigerfreundlich
- Günstig / Kostenlos
- Unternehmensunabhängig
- Plattformübergreifend
- Einheitliche Codebase
Nachteile
- keine nativen SDKs (+ Look & Feel)
- reduzierte Möglichkeiten
- schlechtere Performance (und Kontrolle über RAM etc)
- Distribution / Payment
Lebenszyklus
- Discovery
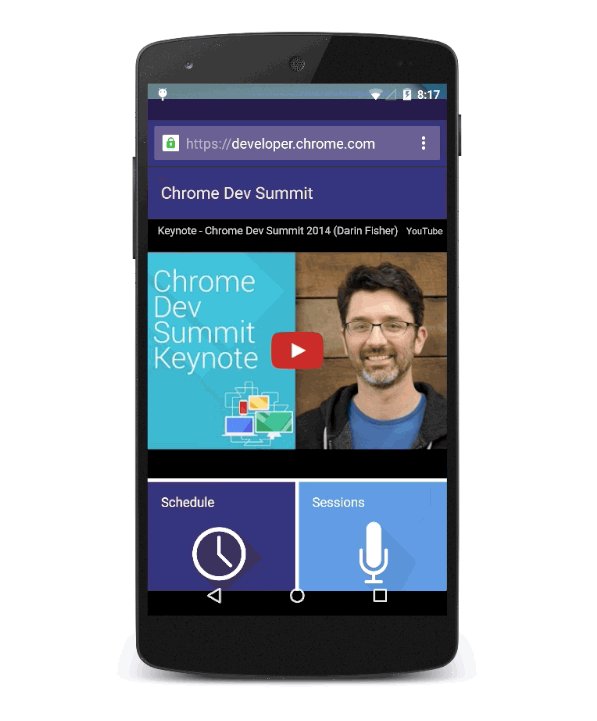
- Installation
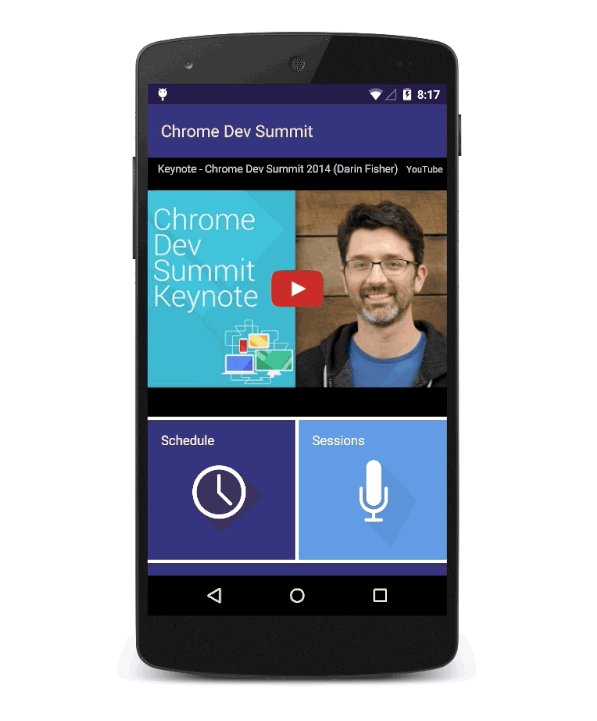
- Launch
- Background
- Offline
- Updates
- Notifications
Installation
<!-- Als Web-App ausweisen und Anwendung im Vollbildmodus anzeigen. -->
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- Namen der Anwendung festlegen. -->
<meta name="apple-mobile-web-app-title" content="Meine Anwendung">
<meta name="application-name" content="Meine Anwendung"> <!-- Windows -->
<!-- Icon der Anwendung festlegen. -->
<link rel="apple-touch-icon" href="/img/icon-precomposed.png">
<!-- Startbild der Anwendung festlegen. -->
<link rel="apple-touch-startup-image" href="/img/startup.png">
Installation – Manifest

<meta name="theme-color" content="#BADA55">
<link rel="manifest" href="manifest.json">
{
"name": "Web Application Sample",
"short_name": "MyApp",
"icons": [ ... ],
"start_url": "index.html",
"display": "standalone",
"orientation": "landscape"
}
Quelle: GoogleChrome/samples
Launch
<!-- Größe setzen un Zoomen in der Anwendung verhindern. -->
<meta name="viewport" content="width=device-width,
initial-scale=1.0, user-scalable=no">
<!-- Schwarze Statusbar mit weißem Text. -->
<meta name="apple-mobile-web-app-status-bar-style" content="black">
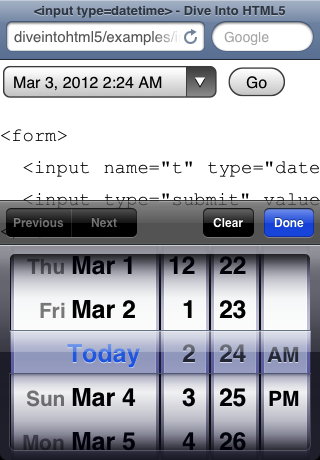
Formulare

<input type="email">
<input type="tel">
<input type="datetime-local">
<input type="number" pattern="[0-9]*">
<input type="password" pattern="[0-9]*">
...
Quelle: diveintohtml5.info
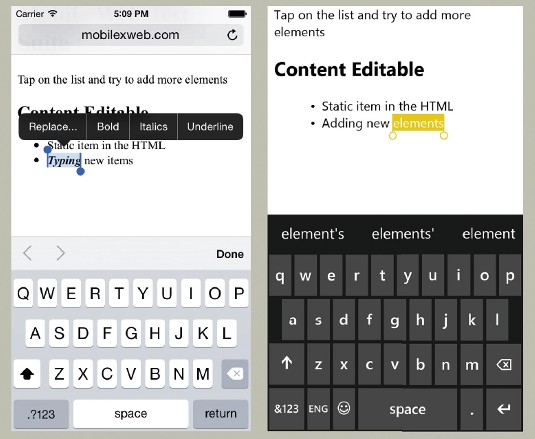
Rich Text Editing

<div contenteditable>
<ul>
<li>Eins</li>
<li>Zwei</li>
</ul>
</div>
Quelle: creativebloq.com
Touch-Events
touchstart |
Ein Finger wird auf ein DOM-Element gelegt. |
touchmove |
Ein Finger wird über ein DOM-Element gezogen. |
touchend |
Ein Finger wird von einem DOM-Element entfernt. |
clickwird um 300ms verzögert, wodurch Anwendung langsam erscheint (weil könnte auch Doppelklick für Zoom werden)- Verzögerung kann deaktiviert werden durch:
- Setzen des Viewports:
<meta name="viewport" content="width=device-width"> - Setzen der CSS-Property:
touch-action: manipulation;
- Setzen des Viewports:
Scrolling
overflow: auto;
-webkit-overflow-scrolling: touch;
/* disable rubber band effect*/
body { overscroll-behavior: none; }
- nativ anfühlendes, moment-basiertes Scrollen
- durch Events nicht / nur schwer (Position-Polling) kontrollierbar (Scroll-Event feuert erst nach Stillstand)
- Abhilfe durch Plugins wie iScroll, die Scrolling deaktivieren und selbst nachbauen
Tap-Highlight
- Emulation nativen Verhaltens
* { -webkit-tap-highlight-color: rgba(0,0,0,0); }
- Eigenes Verhalten über
:active-State eines Elements
button:active { background-color: skyblue; }
Offline – Events
// Netzverbindung prüfen
const isOnline = window.navigator.onLine; // true / false
// auf Wechsel reagieren
window.addEventListener('online', ev => alert('😃'));
window.addEventListener('offline', ev => alert('😱'));
Offline – ServiceWorker 1
<!doctype html>
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('service-worker.js');
};
</script>
Offline – ServiceWorker 2
self.addEventListener('install', event => {
event.waitUntil(
caches.open('sw-cache').then(cache => {
return cache.add('index.html');
})
);
});
self.addEventListener('fetch', (event) => {
event.respondWith(
caches.match(event.request).then(response => {
return response || fetch(event.request);
})
);
});
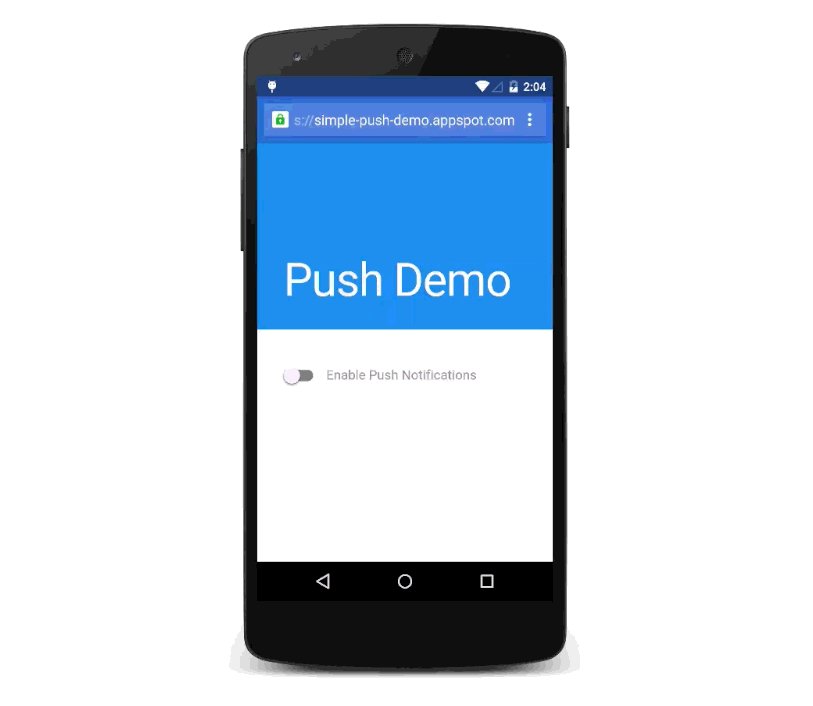
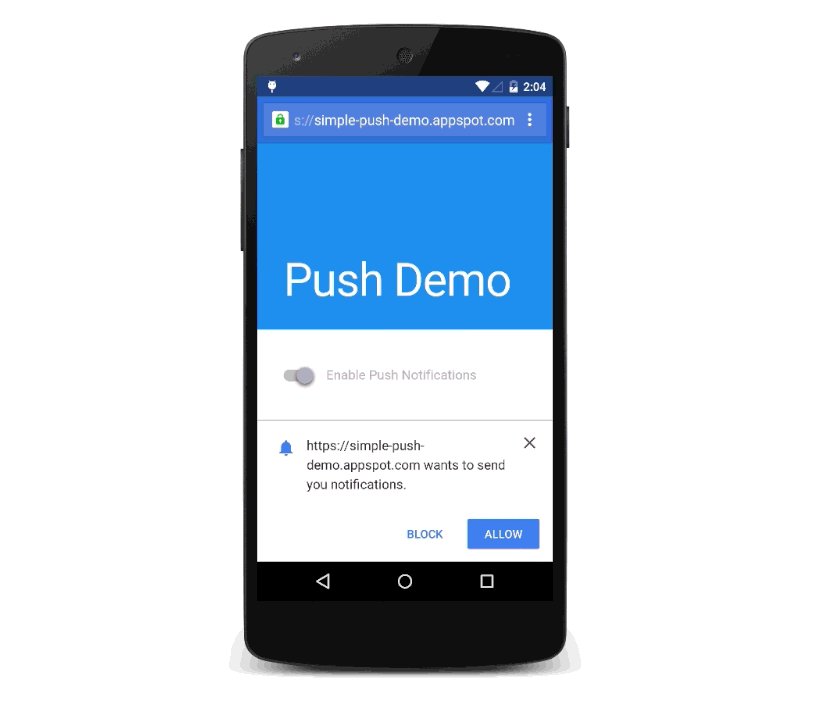
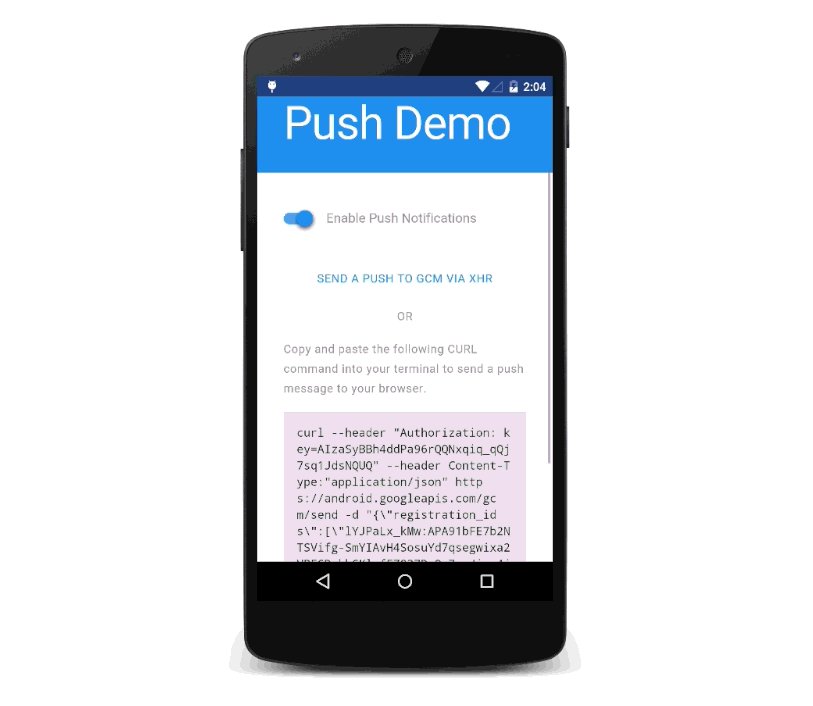
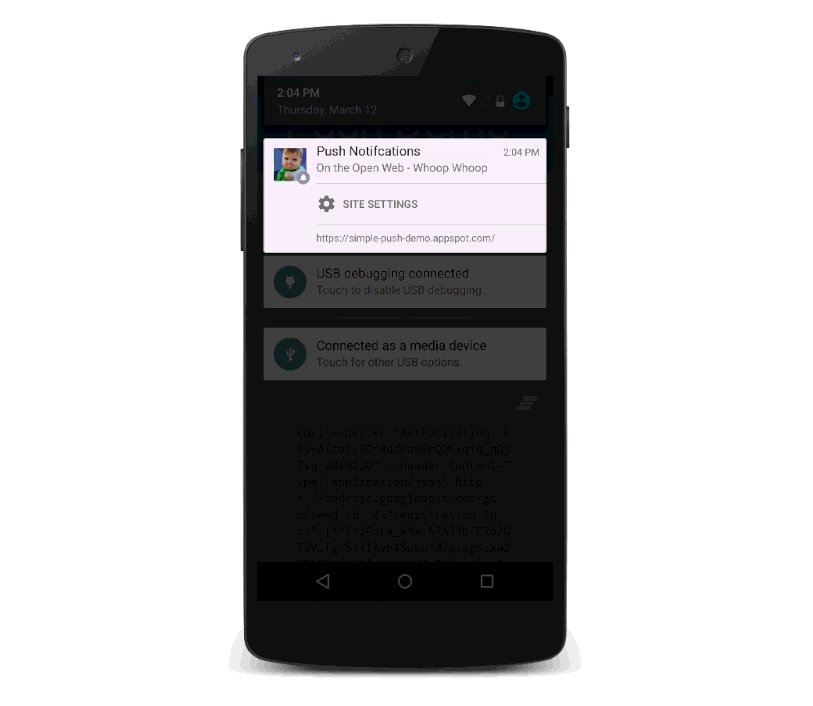
Web Push Notifications

self.addEventListener('push', (event) => {
var title = 'Hallo!.';
var body = 'Hier ist deine Nachricht';
var icon = '/images/icon-192x192.png';
var tag = 'dmeo-tag';
event.waitUntil(
self.registration.showNotification(
title, { body, icon, tag }
)
);
});
Quelle: developer.chrome.com
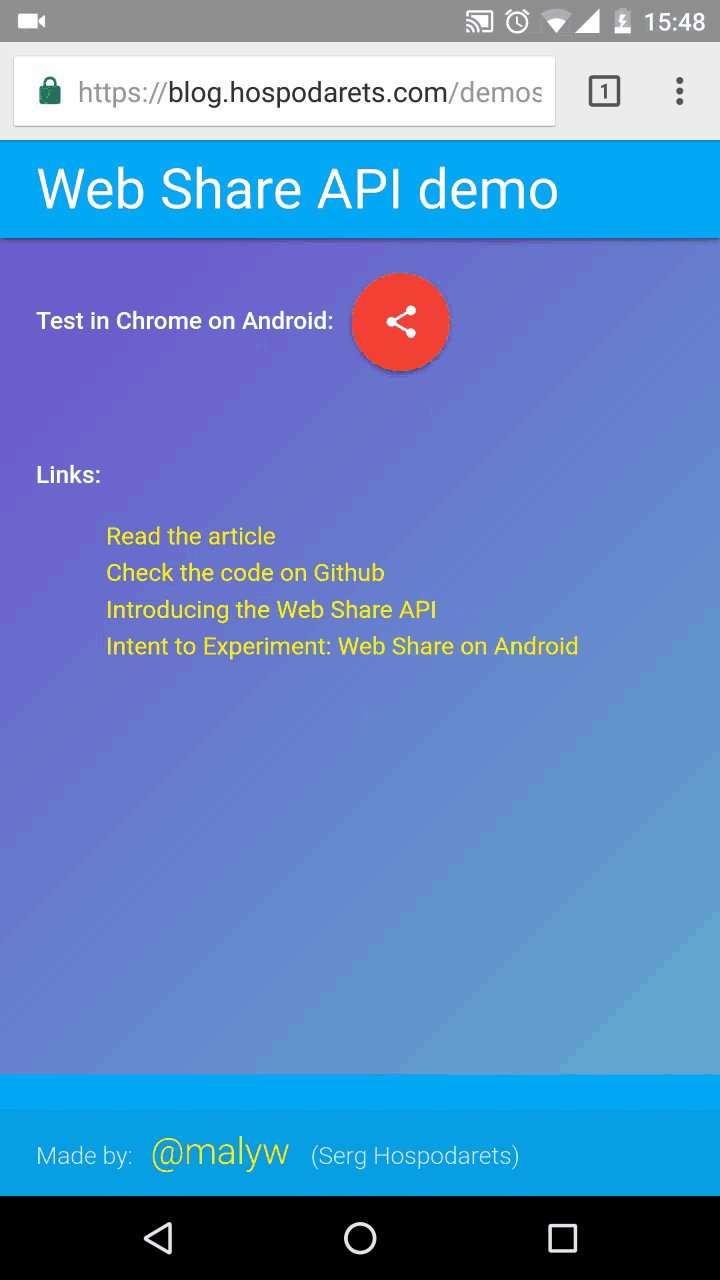
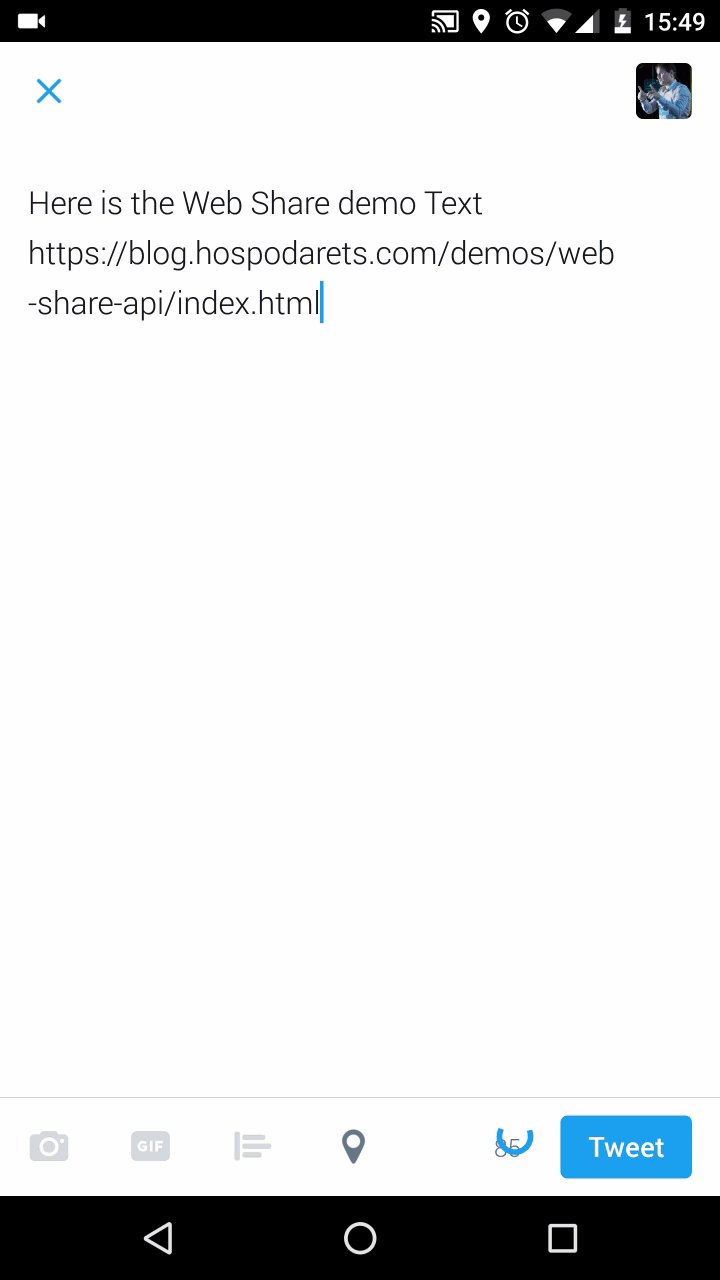
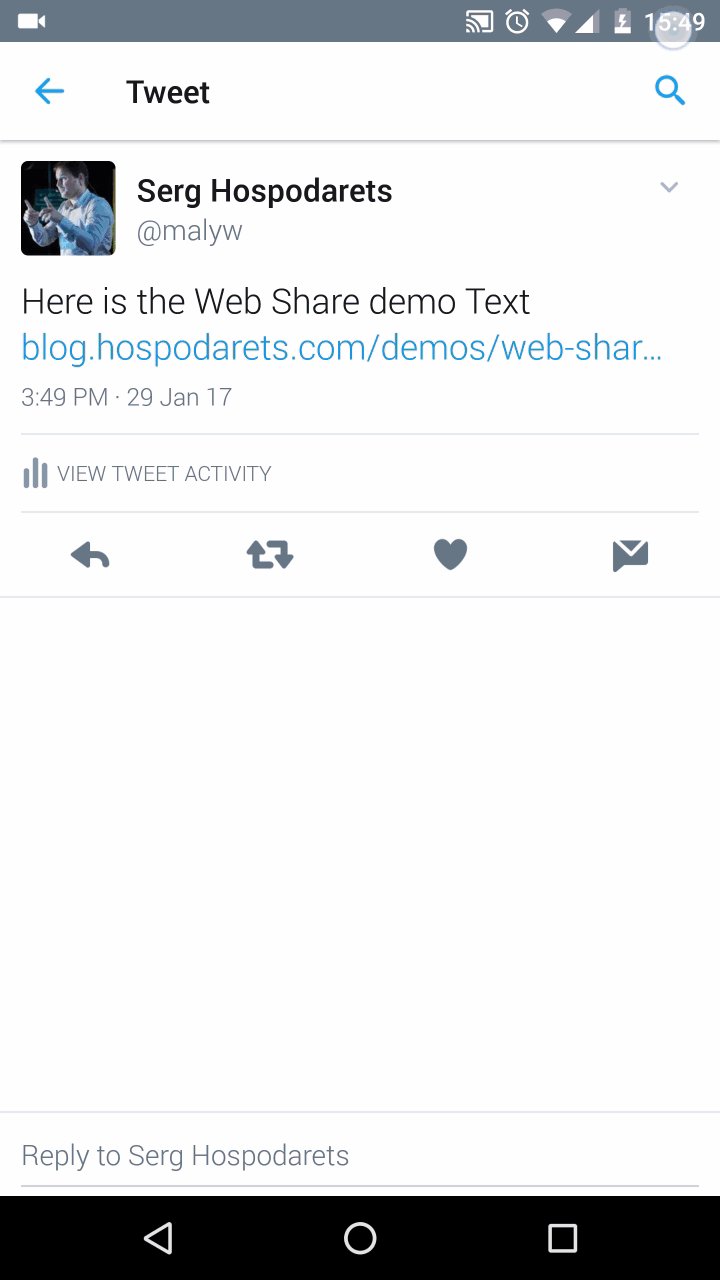
Web Share API

btn.addEventListener('click', () => {
navigator.share({
title: 'HTW Berlin',
text: 'Hochschule für Technik …',
url: 'https://www.htw-berlin.de',
});
});
Quelle: hospodarets.com
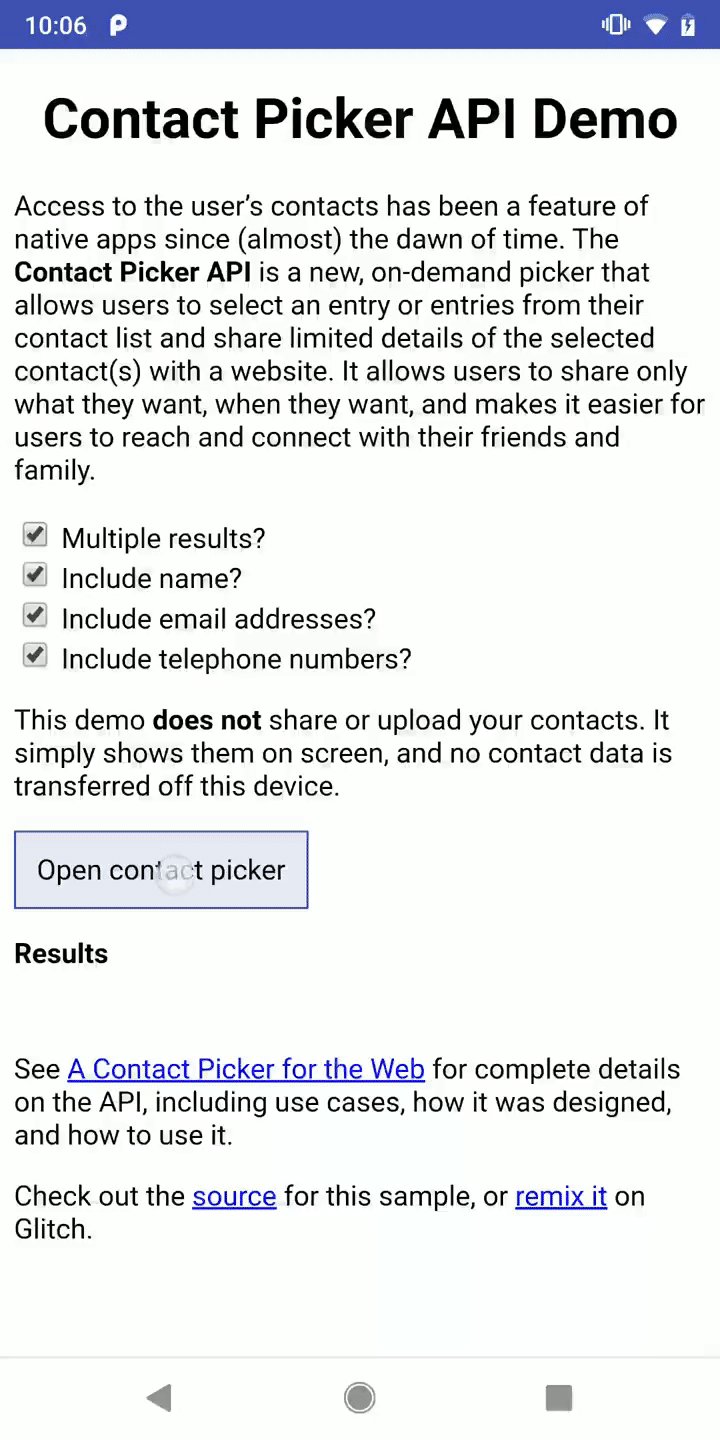
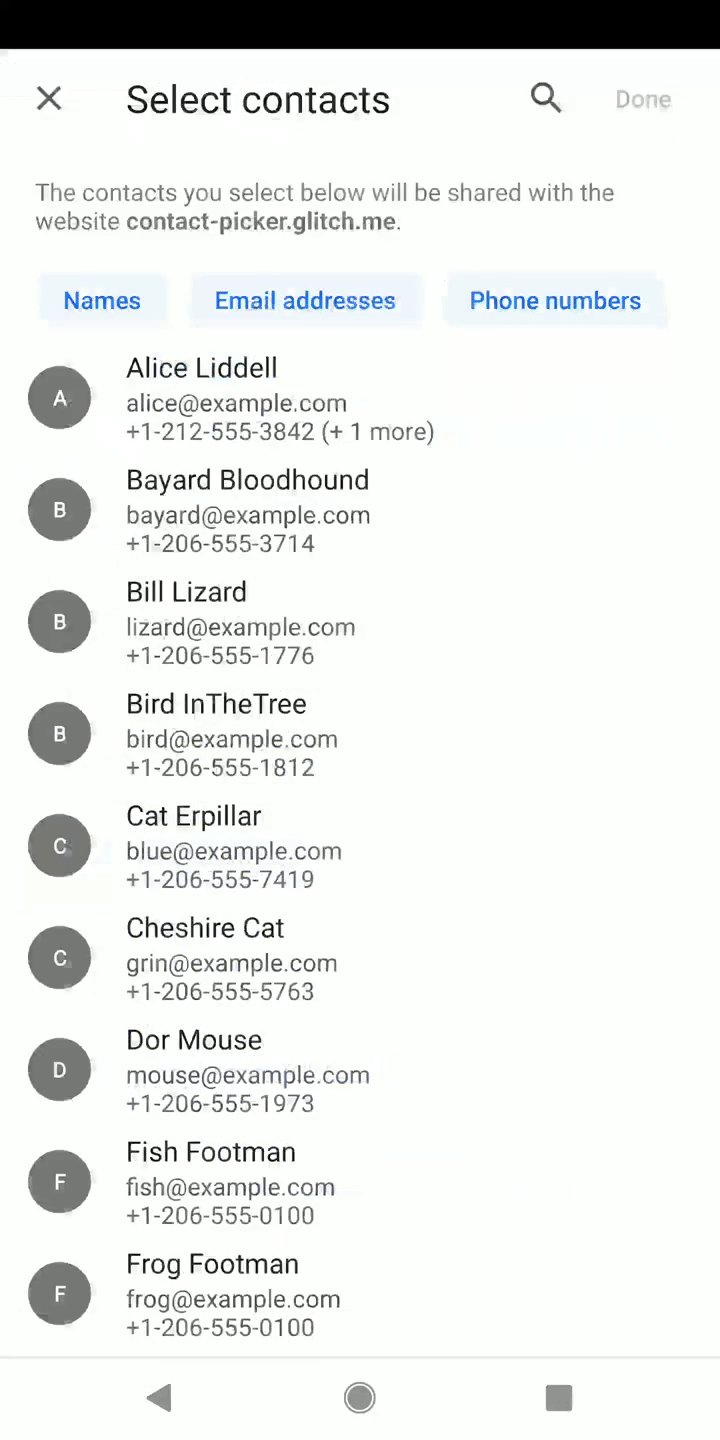
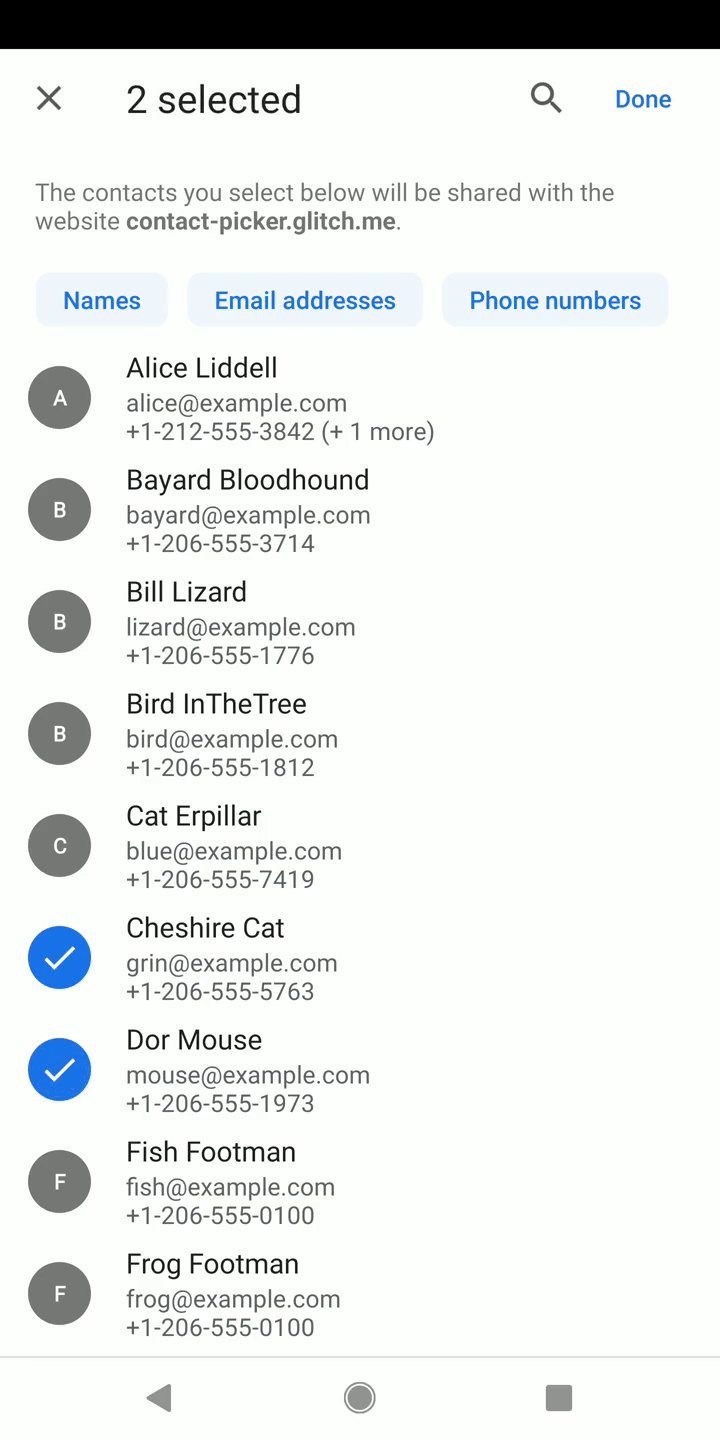
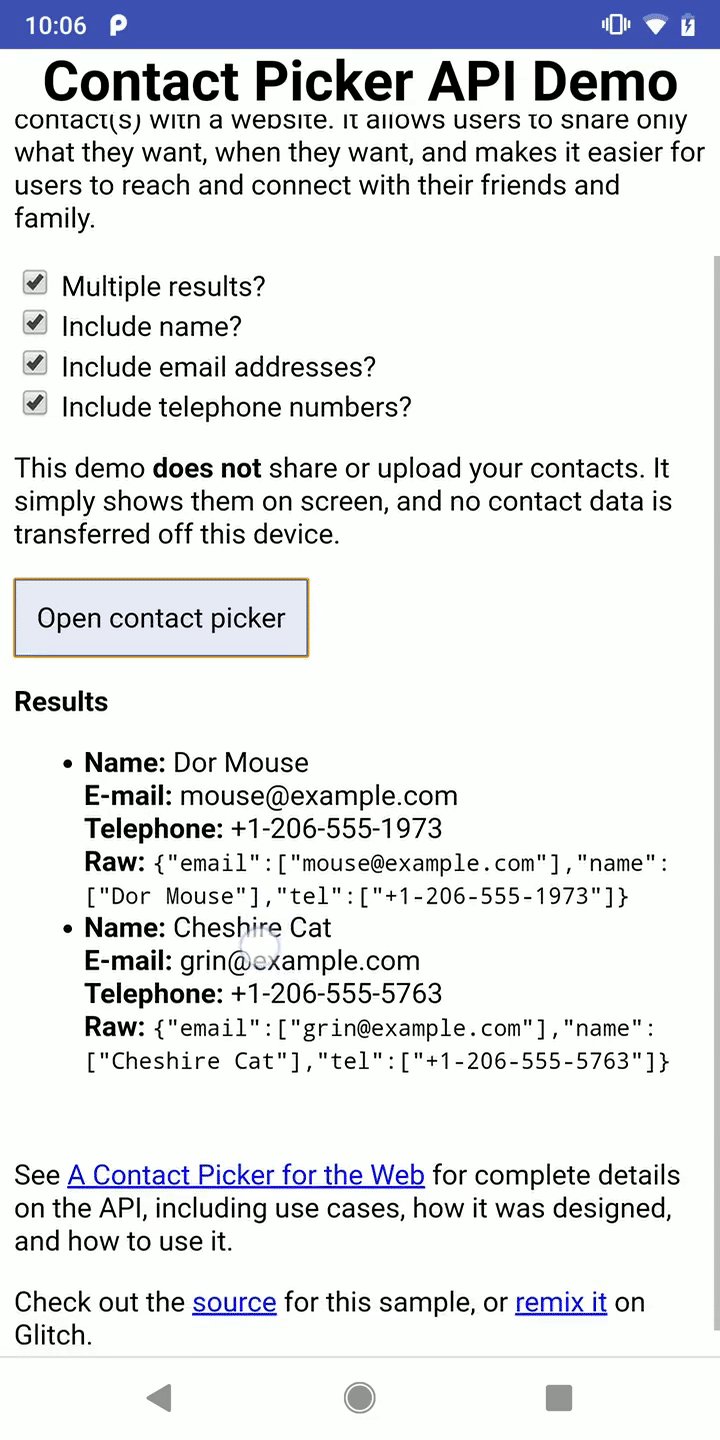
Contact Picker API

btn.addEventListener('click', () => {
navigator.contacts.select(
['name', 'email', 'tel'],
{ multiple: true }
).then(contacts => {
console.log(contacts)
});
});
Quelle: developer.chrome.com
Weitere APIs
| Battery Status | Akku-Informationen |
| Web Notifications | Benachrichtigungen |
| Proximity | Nähe des Benutzers zum Gerät |
| Vibration | Lässt Gerät vibrieren |
| Device Orientation | Ausrichtung des Geräts |
| Device Motion | Daten über Bewegungen |
| Web Share API | Assets in andere Anwendungen teilen (Tutorial) |