Webdesign
Quelle: Anastasiia Kamil
Design


Arten von Design
- Graphic Design
- User Interface Design
- User Experience Design
- Product / Service Design
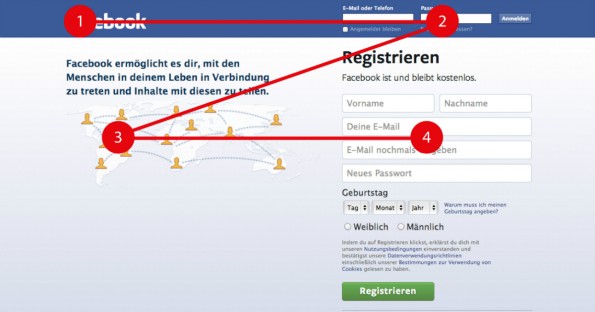
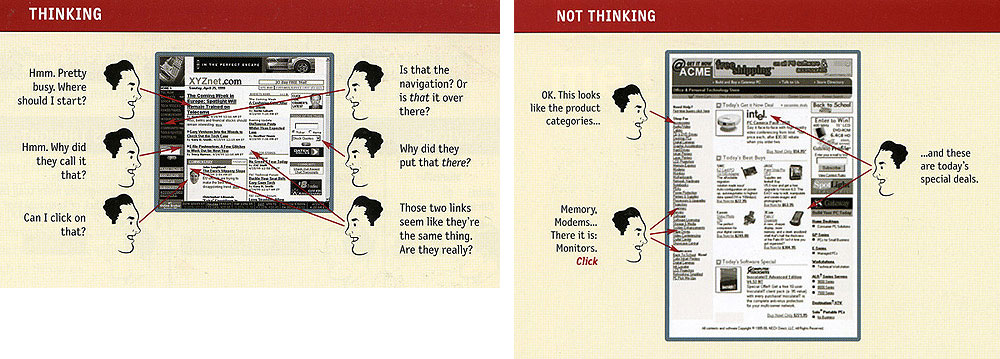
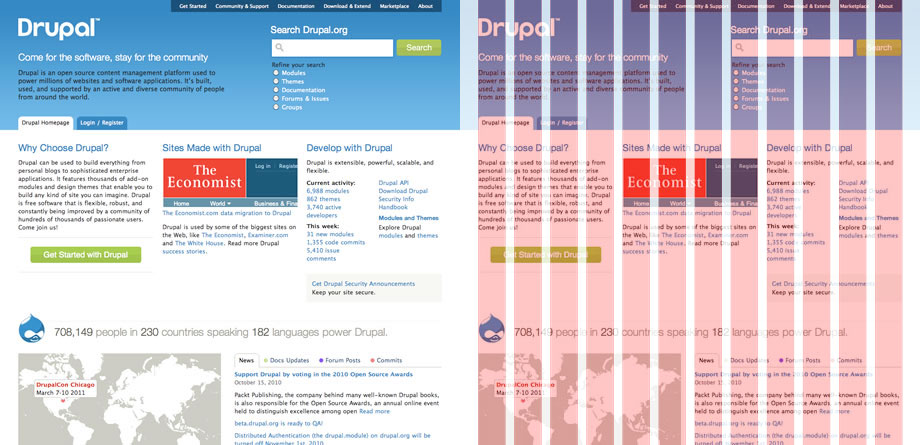
Don’t make me think!
Seiten sollten selbst-verständlich, deutlich und selbst-erklärend sein.

Quelle: Steve Krug
Text
Typographie
- Typen: Serif, Sans Serif, Monospace
- mindestens 16px (eher 18+)
- Zeilen sollten 2 bis 3 Alphabete lang sein (52–78 Zeichen; ideal: 65)
- Linksbündig
- Line-Height
- 1.1 für Überschriften
- 1.5 für Fließtext

1. Inhalt
<h1>Die Leiden des jungen Werthers</h1>
<p>
Ei­ne wun­der­ba­re Hei­ter­keit hat mei­ne gan­ze See­le ein­ge­nom­men, gleich den süßen Frühlings­mor­gen, die ich mit gan­zem Her­zen ge­nieße. Ich bin al­lein und freue mich mei­nes Le­bens in die­ser Ge­gend, die für sol­che See­len ge­schaf­fen ist wie die mei­ne. Ich bin so glück­lich, mein Bes­ter, so ganz in dem Gefühle von ru­hi­gem Da­sein ver­sun­ken, daß mei­ne Kunst dar­un­ter lei­det. Ich könn­te jetzt nicht zeich­nen, nicht einen Strich, und bin nie ein größer­er Ma­ler ge­we­sen als in die­sen Au­gen­bli­cken.
</p>
2. Zentrierung / Zeilenlänge
body {
max-width: 25rem;
margin: 0 auto;
}
<h1>Die Leiden des jungen Werthers</h1>
<p>
Ei­ne wun­der­ba­re Hei­ter­keit hat mei­ne gan­ze See­le ein­ge­nom­men, gleich den süßen Frühlings­mor­gen, die ich mit gan­zem Her­zen ge­nieße. Ich bin al­lein und freue mich mei­nes Le­bens in die­ser Ge­gend, die für sol­che See­len ge­schaf­fen ist wie die mei­ne. Ich bin so glück­lich, mein Bes­ter, so ganz in dem Gefühle von ru­hi­gem Da­sein ver­sun­ken, daß mei­ne Kunst dar­un­ter lei­det. Ich könn­te jetzt nicht zeich­nen, nicht einen Strich, und bin nie ein größer­er Ma­ler ge­we­sen als in die­sen Au­gen­bli­cken.
</p>
body {
max-width: 25em;
margin: 0 auto;
}
h1 { font-size: 1.8em; }
3. Größen, Abstände, Schriftart
<h1>Die Leiden des jungen Werthers</h1>
<p>
Ei­ne wun­der­ba­re Hei­ter­keit hat mei­ne gan­ze See­le ein­ge­nom­men, gleich den süßen Frühlings­mor­gen, die ich mit gan­zem Her­zen ge­nieße. Ich bin al­lein und freue mich mei­nes Le­bens in die­ser Ge­gend, die für sol­che See­len ge­schaf­fen ist wie die mei­ne. Ich bin so glück­lich, mein Bes­ter, so ganz in dem Gefühle von ru­hi­gem Da­sein ver­sun­ken, daß mei­ne Kunst dar­un­ter lei­det. Ich könn­te jetzt nicht zeich­nen, nicht einen Strich, und bin nie ein größer­er Ma­ler ge­we­sen als in die­sen Au­gen­bli­cken.
</p>
body {
max-width: 25em;
margin: 0 auto;
font-size: 18px;
}
h1 {
font-size: 1.5em;
font-family: Georgia;
line-height: 1.1;
}
p {
font-size: 17px;
line-height: 1.5;
font-family: Helvetica, Arial;
}
4. Farben und Kontrast
<h1>Die Leiden des jungen Werthers</h1>
<small>1774 von Johann Wolfgang Goethe </small>
<p>
Ei­ne wun­der­ba­re Hei­ter­keit hat mei­ne gan­ze See­le ein­ge­nom­men, gleich den süßen Frühlings­mor­gen, die ich mit gan­zem Her­zen ge­nieße. Ich bin al­lein und freue mich mei­nes Le­bens in die­ser Ge­gend, die für sol­che See­len ge­schaf­fen ist wie die mei­ne. Ich bin so glück­lich, mein Bes­ter, so ganz in dem Gefühle von ru­hi­gem Da­sein ver­sun­ken, daß mei­ne Kunst dar­un­ter lei­det. Ich könn­te jetzt nicht zeich­nen, nicht einen Strich, und bin nie ein größer­er Ma­ler ge­we­sen als in die­sen Au­gen­bli­cken.
</p>
body {
max-width: 25em;
margin: 0 auto;
font-size: 18px;
color: #555;
}
h1 {
font-size: 1.5em;
line-height: 1.1;
color: #111;
margin-bottom: 0.25em;
}
small { color: #999; font-size: 1em; }
h1, small { font-family: Georgia; }
p {
font-size: 17px;
line-height: 1.5;
font-family: Helvetica, Arial;
}
Layouts
Raster (Grids)
Eine Struktur, die eine Reihe von horizontalen und vertikalen Linien verwendet, um Inhalt zu arrangieren.

Abstände
Definieren einer Einheit
und verschiedener Abstände, z.B.
- klein: 2em
- mittel: 4em
- groß: 6em
<section>
<article>
<h3>Accusamus, pariatur, tenetur!</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</article>
<article>
<h3>Culpa at consequuntur?</h3>
<p>Earum harum, sed blanditiis, necessitatibus suscipit eius.</p>
</article>
<article>
<h3>Ad tempore fugiat</h3>
<p>Repudiandae alias obcaecati consequuntur exercitationem inventore.</p>
</article>
</section>
article {
margin-bottom: 2em;
padding-left: 4em;
background: transparent url(user.png) top left no-repeat;
background-size: 3em;
}
article:last-child { margin: 0; }
h3, p { margin: 0; }
Weißraum
<section>
<article>
<h2>Accusamus, pariatur, tenetur!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</article>
<article>
<h2>Culpa at consequuntur?</h2>
<p>Earum harum, sed blanditiis, necessitatibus suscipit eius, ab sit reiciendis voluptas</p>
</article>
<article>
<h2>Ad tempore fugiat</h2>
<p>Repudiandae alias obcaecati consequuntur exercitationem inventore voluptatum, quis consectetur id atque.</p>
</article>
</section>
<section>
<article>
<h2>Accusamus, pariatur, tenetur!</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
</article>
<article>
<h2>Culpa at consequuntur?</h2>
<p>Earum harum, sed blanditiis, necessitatibus suscipit eius, ab sit reiciendis voluptas</p>
</article>
<article>
<h2>Ad tempore fugiat</h2>
<p>Repudiandae alias obcaecati consequuntur exercitationem inventore voluptatum, quis consectetur id atque.</p>
</article>
</section>
article { margin-bottom: 2.5em; }
h2 { margin-bottom: .5em; }
p { margin-top: 0; }
Interaktionen
Fitts’ Gesetz
Benötigte Zeit eine Zielfläche zu erreichen, ist eine Funktion der Distanz zu dieser Fläche und deren Größe.
<ul>
<li><a href="#">Eins</a></li>
<li><a href="#">Zwei</a></li>
<li><a href="#">Drei</a></li>
<li><a href="#">Vier</a></li>
<li><a href="#">Fünf</a></li>
</ul>
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
li { background-color: lightgrey; }
a { background-color: lightblue; }
<ul>
<li><a href="#">Eins</a></li>
<li><a href="#">Zwei</a></li>
<li><a href="#">Drei</a></li>
<li><a href="#">Vier</a></li>
<li><a href="#">Fünf</a></li>
</ul>
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
li { background-color: lightgrey; }
a {
display: block;
margin-bottom: .25em;
padding: .25em;
background-color: lightblue;
}
Rest
Schatten

- Werkzeug, nicht zur Dekoration
- Schatten sind nie pur schwarz
- Höhere Objekte beschatten niedrigere (Beispiel)
- Knöpfe senken sich beim Drücken
- Licht kommt aus einer Richtung
<p>✗</p>
<p>✗</p>
<p>✔</p>
body {
display: flex;
justify-content: space-around;
align-items: center;
}
p {
display: inline-block;
margin: 0;
padding: 1em 2em;
border: 1px solid #C6CCD2;
border-radius: 5px;
text-align: left;
font-size: 2em;
line-height: 1.5;
}
p:nth-child(1) { box-shadow: 4px 4px 2px black; color: #BB2323; }
p:nth-child(2) { box-shadow: 0 0 5px #ccc; color: #E47676; }
p:nth-child(3) { box-shadow: 2px 2px 2px #C6CCD2; color: #149D21; }
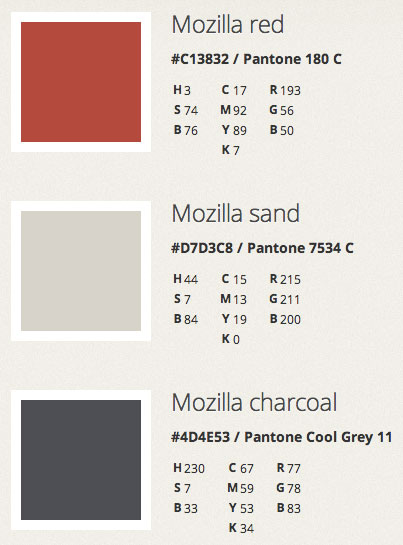
Farbrelationen
<p>Bei Fließtext eher dunkles Grau verwenden</p>
<div>Bei Boxen Textfarbe helle / dunkle Version der Hintergrundfarbe (nicht weiß oder grau)</div>
p, div {
padding: 2em;
padding-left: 3em;
margin: 0;
font-size: 2em;
line-height: 1.3;
}
p {
background-color: #fafafa;
color: #333;
}
div {
background-color: #268bd2;
color: rgba(255,255,255,0.85);
}
div:before {
content: '✔';
position: absolute;
margin-left: -1.1em;
font-size: 2em;
}
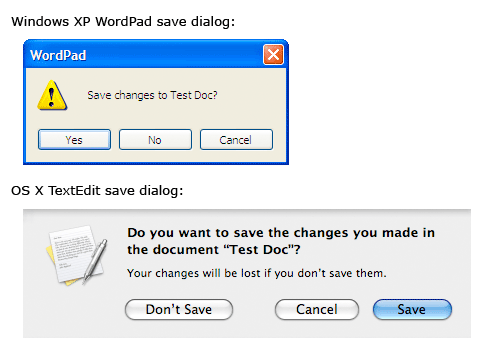
Konsistenz

- Style Guides / Gestaltungsrichtlinie helfen, einheitlich und konsistent zu arbeiten, indem Größen, Farben, Schriften etc festgelegt werden
- Beispiel-Generator: Stylify Me